「ホームページを作りたいけどなにを載せたらいいかわからない」、「どんなページが必要かわからない」
ホームページを作るさいに、このような壁にぶつかったことがある方も多いのではないでしょうか。特に初めて作る場合には、なんとなくで進めてしまうケースもよく聞きます。しかし、ただホームページを作るだけでは成果には繋がりません。
そこで重要になるのが ホームページの構成です。
ホームページの構成を考えることは、 家を建てる時の設計図を作るようなもの。しっかりと設計図を作っておくことで、ユーザーにとって見やすく、使いやすいホームページを作ることができます。
今回はホームページの構成について、サイト全体とページごとの構成という2つの視点からわかりやすく解説していきます。Webサイト運営に役立つ情報が満載なので、ぜひ最後まで読んでみてください!
ホームページの構成とは
ホームページの構成には2つの意味があります。
- サイト全体の構成(サイトマップ)
- ページごとの構成(ワイヤーフレーム)
それぞれ解説します。
サイト全体の構成(サイトマップ)
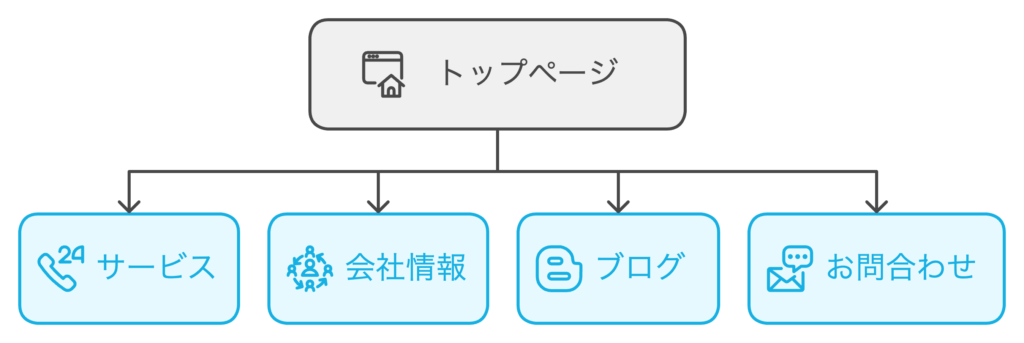
サイトマップとは、ホームページ全体の構成を 分かりやすく図で表したものです。
ホームページを階層構造で表し、トップページから各ページへの繋がりを視覚的に示します。サイトマップを作成することで、ホームページ全体の構造を把握し、ユーザーが迷わずに目的のページにたどり着けるように設計することができます。
例えば、会社案内のホームページなら、トップページの下に「会社概要」「事業内容」「採用情報」「お問い合わせ」などのページを配置するイメージです。サイトマップは、 ホームページを作る上で最初に作成する重要な資料となります。
ページごとの構成(ワイヤーフレーム)
ワイヤーフレームとは、各ページのレイアウトを簡単に図示したものです。それぞれのページに、どのような要素をどこに配置するかを検討します。例えば、「このページには、見出し、画像、テキスト、ボタンを置く」といった具合です。
ワイヤーフレームを作成することで、ページごとの構成要素を整理し、ユーザーにとって見やすく、使いやすいページをデザインすることができます。ワイヤーフレームは、コミュニケーションツールとしても役立ちます。
構成が必要な3つ理由
ホームページの構成とは、設計図のようなものです。自社の特徴を効果的にアピールする、問い合わせを増やすといった、ホームページ制作の目的を達成するために、まず構成を考えることが必要です。ここでは構成が必要な3つ理由を詳しく解説します。
コンテンツの配置や優先順位を明確にできる
ホームページは、ただ情報を詰め込めば良いわけではありません。どの情報をどの場所に配置するかが重要です。たとえば、企業の強みや提供するサービスの特徴は、ユーザーが最初に目にする目立つ部分に配置したほうが効果的です。
構成を考え、知りたい情報に優先順位をつけることで、ユーザーが必要な情報にスムーズにたどり着けるようになります。また、優先度の高い情報を目立たせることができ、サイト全体の効果を最大化できます。
情報の抜け漏れを防ぎ、全体像を把握できる
構成を考えることで、どの情報が必要か、どの情報が不要かを整理できます。たとえば、会社のサービス内容を説明するページを作る際、サービスの詳細や導入事例、料金プランの情報を全て盛り込む必要があります。
もし構成をしっかり設計せずに進めると、重要な情報を入れ忘れてしまったり、逆に不要な情報を入れすぎてしまうことがあります。サイトの全体像を把握し、情報の抜け漏れを防ぐためにも、構成は欠かせません。
コミュニケーションの円滑化、意識の共有
構成を明確にしておくことは、クライアントとのコミュニケーション、制作チームとのコミュニケーションのどちらにも大きな役割を果たします。構成があいまいだとお互いの意識にズレが生じます。
あらかじめホームページの構成をしっかり決めておくことで、チーム全員が同じ方向を向き、効率的に作業を進めることができます。
差別化のためのポイント
ホームページを制作する際に、構成は非常に重要です。そのうえで取り入れたいのが、「差別化のためのポイント」を考えることです。
全体構成の中で、「どこで」「何を」「どのくらいアピールするのか」を決めることでサイト全体の差別化を図ります。ただ何となく作るのではなく、構成を練り、自社の特徴を落とし込むことが成功へのカギとなります。
ここでは、「差別化のためのポイント」をわかりやすく解説していきます。
ターゲットユーザーを分析する
まず最初に考えるべきことは、ターゲットユーザーの分析です。ホームページの構成を決める前に、ターゲットとなるユーザーがどのような情報を必要としているのかを理解することが重要です。分析のフレームワークとしては5W1Hなどが有名です。
- When(いつ知りたいのか):新規事業の立ち上げ時、既存ホームページのアクセス数が下がってきている。もしくは少ない。
- Where(どこで知りたいのか): インターネット検索で調べる、各種展示会や交流会などで情報を集めたい
- Who(誰が知りたいのか): 企業オーナー、新規事業責任者、企業のWeb担当者
- What(何を知りたいのか):ホームページからの集客方法、SEO対策、新規ホームページを作る際に大切なこと、既存ホームページのアクセス数を増やす方法
- Why(なぜ知りたいのか):新規事業を成功させたい、ホームページから集客したい、既存サイトのアクセスを増やしたい、
- How(知った結果、なにをしたいのか):新規ホームページを作りたい、既存のホームページをリニューアルをしたい、既存ホームページの改善をしたい
誰に見てほしいのか、ターゲットユーザーを明確にしましょう。 年齢や性別、職業、興味関心などを具体的にイメージすることが大切です。ターゲットユーザーを定め、ニーズを把握し、適切なページ構成を設計することで、使いやすいサイトを作成できます。
ターゲットユーザーが求める情報や必要な情報に簡単にアクセスできることで、問い合わせや商談申込みが増える可能性があります。
自社の特徴を深堀りする
自社の強みや特徴を深堀りすることが必要です。他社にはない独自の強みをしっかりアピールできる構成を考えましょう。価格の安さ、品質の高さ、独自のサービスなどです。
- サービスや商品の特徴:提供する商品やサービスの具体的な強みをわかりやすく伝えるページを用意します。
- 導入事例や実績の提示:実際の導入事例や成功事例をわかりやすくまとめ、信頼性を高めることが大切です。
- お客様の声や口コミ:実際の利用者の声や口コミを掲載することで、リアリティと信頼感を強化します。
- サポート体制やサポートの手厚さ:導入後のサポート体制をアピールすることで、購入へのハードルを下げ、安心感を高めます。
自社の強みをどう表現するかが、差別化のための重要なポイントとなります。必要な情報をわかりやすく伝えることで、訪問者に対して信頼や安心感をもってもらえる構成が完成します。
想いを伝える
社長の想い、社員の思いはそれだけで差別化できる重要なポイントです。企業のホームページは、単に商品やサービスを伝えるだけでなく、企業の想いを伝える場でもあります。製品への想い、どのような理念で活動しているかなどを、わかりやすく伝えることが大切です。
- ミッション・ビジョンの表現: 会社のミッションやビジョンを明確に伝えるページを設け、訪問者に共感してもらえるようにしましょう。
- 創業者のメッセージ: 創業者や経営者からのメッセージを掲載し、企業の人間味や情熱を伝えます。
- 開発ヒストリーを伝える: 製品やサービスをリリースするまでに、どのような困難を乗り越えてきたか、完成までのストーリーを伝えることで、訪問者の心に響くコンテンツを提供します。
こうした「想いを伝える」ページを構成に取り入れることで、企業と見込み客との信頼関係を築き、問い合わせを促進することができます。
具体的に構成を考えるステップ
ここでは、ホームページ制作で成功するための具体的な構成の作り方をステップごとにご紹介します。
わかりやすく解説していきますので、ぜひ参考にしてください。
ステップ1:目的・ターゲットを考える
なによりも重要なのが目的を明確にすることです。 「商品を販売したい」「問い合わせを増やしたい」「企業の認知度を上げたい」など、ホームページを作る目的があるはずなので、まずそれを明確化し、全体で共有します。
同時に、誰にホームページを見てもらいたいのか、ターゲットユーザーを具体的にイメージすることも大切です。ターゲットユーザーによって、ホームページのデザインやコンテンツは大きく変わってきます。
- 40代男性をターゲットにするなら、落ち着いたデザインや読みやすいフォントを意識する
- 20代女性をターゲットにするなら、華やかで可愛らしいデザインや、トレンドを取り入れる
- 高齢者をターゲットにするなら、温かみのあるデザインや文字を大きく見やすくしたり、操作をシンプルにしたりといった配慮も必要
目的に合わせて、どのターゲットにアプローチするのかを考えましょう。
ステップ2:必要な情報の洗い出しと整理
ホームページに載せるべき情報は、ユーザーにとって必要なものを網羅することが大切です。 例えば、会社概要、商品・サービス情報、お問い合わせ先、ブログ記事など、ユーザーが求める可能性のある情報をリストアップしてみましょう。
アイディア出しとしてどんな内容でも構わないので、思いつく内容を片っ端から書き出していきます。
競合サイトを参考にしたり、ユーザーにアンケートを取ったりするのも有効です。 また、既存のホームページをお持ちの場合には、Googleアナリティクスなどのツールを使って、どのページがよく見られているのかを分析するのも良いでしょう。 ユーザーが本当に必要としている情報を見極めることで、満足度を高め、成果に繋がるホームページを作ることができます。
アイディアを一通り出し終えたら、優先順位をつけ、必要なものをピックアップしていきます。この際に関係性の近い情報ごとにカテゴリー分けをしておくと、次のステップのページリストアップの作業のときに役に立ちます。
ステップ3:必要なページをリストアップ
ステップ2で整理した情報をもとに、必要なページを具体的にリストアップしていきます。 例えば、会社概要ページ、商品紹介ページ、サービス紹介ページ、ブログページ、お問い合わせページなど、具体的なページ名を書き出してみましょう。
この際、ページが多すぎるとユーザーが迷ってしまう可能性があるので、本当に必要なページだけに絞り込むことも重要です。 それぞれのページにどのような情報を掲載するか、簡単なメモ書きを加えておくと後の作業がスムーズに進みます。
ステップ4:ページのジャンル分けを行う
リストアップしたページを、関連性ごとにグループ分けしていきます。 例えば、「会社情報」「商品・サービス紹介」「実績」「ブログ」「採用情報」といった具合に分類します。
例えば、
- 会社概要、経営理念、沿革などは「会社情報」というグループに
- お客様の声、導入実績などは「実績」というグループに
- 製品1、製品2、サービス3、サービス4などは、「商品紹介」や「サービス紹介」というグループに
- 求人一覧ページ、求人詳細ページなどは「採用情報」というグループに
この作業でホームページ全体の構成を整理し、情報の抜け漏れがないかチェックを行います。また情報をカテゴリー分けすることで、ユーザーは迷うことなく必要な情報を見つけられるようになります。
ステップ5:全体を階層構造にまとめる

ページをすべてリストアップしたら、いよいよホームページ全体の構成(サイトマップ)を作ります。
トップページを最上位として、各ページを階層構造にまとめていきます。 例えば、トップページから「商品・サービス紹介」ページへ移動し、さらにそこから個別の商品ページへ移動する、といった流れです。
階層構造は、建物のフロアマップのようなもので、ユーザーがスムーズに目的のページにたどり着けるように道案内をする役割を果たします。トップページを起点に、各ページをどのように繋げていくか、全体像を設計することでユーザーにとって使いやすいホームページを作ることができます。

階層構造にすることで、検索エンジンにサイトの全体像を伝えやすくなり、SEO的にもメリットがあります。
きちんと構成を考えることで、ユーザーにとって使いやすいホームページを作成することができます。それは結果的に、自社の目的達成にも繋がるはずです。今回ご紹介したステップを参考に、ぜひ全体の構成づくりに取り組んでみてください。
おすすめのツール
サイト別よくある構成3パターン
ホームページの構成は、サイトの種類によって大きく異なります。企業の顔となるコーポレートサイト、人材募集のための求人サイト、商品を販売するECサイトなど、それぞれ目的やターゲットが異なるからです。目的やターゲットに合わせて構成を最適化することで、成果が大きく変わります。
また適切な構成はユーザーの利便性を向上させ、SEO対策としても効果的です。
ここでは、サイト別のよくある構成パターンを解説します。それぞれの特徴を理解し、どのような要素を優先的に配置するべきかを知ることで、より効果的なサイト作成ができます。ぜひ参考にしてください。
1.コーポレートサイト
コーポレートサイトは、企業の情報を発信し、信頼感や安心感を与えるためのホームページです。ターゲットは新規顧客や取引先となることが多いです。そのため、会社概要や事業内容、企業理念などをわかりやすく掲載することが重要です。
- トップページ
- 会社紹介
- サービス紹介(製品紹介)
- お問い合わせ
- お知らせ/ブログなど
トップページ
トップページは、訪問者に会社の印象を与える大切な場所です。会社のビジョンや魅力がひと目でわかるように、 キャッチコピーや画像を効果的に使いましょう。また最新情報やお知らせなどを掲載することで、 ユーザーに会社の取り組みを知ってもらったり、アクティブな印象を与えることができます。
会社紹介
会社の歴史や理念、経営陣の紹介など、企業の信頼につながる情報を掲載するページです。会社案内やパンフレットのような役割を果たします。経営理念や企業の姿勢、ビジョンを伝えることで、顧客や取引先からの信頼獲得に繋がります。
サービス紹介(製品紹介)
提供するサービスの内容や特徴、メリットなどを具体的に紹介するページです。サービス内容をわかりやすく説明し、顧客が求める情報にスムーズにアクセスできるように、構成を工夫することが大切です。図表や写真などを効果的に活用することでより理解を深め、顧客の購買意欲を高めることも期待できます。
商品やサービスが複数ある場合には、一覧ページと個別ページにわけるなど、ユーザーに見やすいと感じてもらうための工夫も必要です。
お問い合わせ
顧客からの問い合わせを受け付けるためのページです。電話番号やメールアドレス、 問い合わせフォームなどを設置し、 顧客が簡単に問い合わせできるようにしましょう。アクセスしやすい場所に設置することで、 顧客との接点を増やし、 ビジネスチャンスを拡大することに繋がります。
問い合わせフォームは簡単すぎると情報が不足し、複雑にすると離脱率が高くなります。「EFO(Entry Form Optimization)=「入力フォーム最適化」という言葉があるほど、フォームは奥深い要素です。試行錯誤しながら最適な形を探してください。
お知らせ/ブログなど
会社の取り組みやお役立ち情報などを発信し、顧客との接点をつくります。定期的に情報発信することで、ファン化や認知を広げることができます。またオウンドメディアとして様々な情報を発信することで、インターネットでの集客も期待できます。
2.求人サイト
求人サイトとはその名の通り、「求人情報を掲載するサイト」です。コーポレートサイトでは、顧客や取引先が主なターゲットですが、求人サイトの場合はそうではありません。
自社が来てほしいと思う人材の年齢層や職種などに合わせて、デザインや内容を考える必要があります。
- トップページ
- 求人一覧ページ
- 求人詳細ページ
- 会社紹介
- 採用の流れ
- 社員紹介
トップページ
どんなジャンルのサイトであっても、トップページは会社の印象を左右する最も重要なページです。そのため、キャッチコピーなどで企業の魅力をアピールすると同時に、求める人物像についても明確に伝えられるようなデザインにする必要があります。また採用情報へ簡単にアクセスできるボタンを配置するなどし、導線も考慮した構成にしましょう。
求人一覧ページ
求人一覧ページでは、現在募集している職種を一覧で表示します。 求職者は、ここで自分に合った仕事があるかどうかを判断するため、求人情報を見やすく整理して表示することがポイントです。
- 募集職種
- 勤務地や雇用形態
- 求人ごとの簡単な説明文
- 求人詳細ページへの導線
求人情報に興味を持ってもらえるように、これらの情報を表示し、詳細ページへ遷移できるボタンなどをわかりやすく設置しましょう。
求人詳細ページ
ここでは、仕事内容や待遇などを詳しく説明し、求人の魅力をアピールしましょう。応募資格をわかりやすく説明し、応募フォームもできるだけ簡単に応募できるように設置しましょう。
会社紹介
会社紹介ページでは、企業理念やビジョン、社風などを詳しく紹介します。 求職者は、ここで企業の文化や価値観を知り、自分に合う会社かどうかを判断します。
採用の流れ
採用の流れページでは、応募から内定までのプロセスを掲載します。 面接の回数や重視するポイント、選考にかかるおおよその日数など、わかりやすく説明することで、求職者は選考の流れを把握し、安心して応募することができます。
社員紹介
社員紹介ページでは、実際に働いている社員の声を掲載することで、企業の雰囲気や働き方を具体的に伝えることができます。 求職者は、ここで働くイメージを膨らませ、入社後のミスマッチを防ぐことができます。
3.ECサイト(ネットショップ)
- トップページ
- 商品カテゴリーページ
- 商品詳細ページ
- カートページ
- チェックアウトページ
- よくある質問ページ
- お問い合わせ
- 特定商取引法に関するページ
- お知らせ/ブログなど
トップページ
ECサイトの場合、ブランドイメージをサイト全体の雰囲気や世界観を伝えるデザインと、簡単に商品情報にアクセスできる導線が求められます。掲載する情報の参考は以下の通り。
- ショップのこだわり: 商品の品質や安全性、サービスなど、ショップのこだわりをアピールすることで、ユーザーの信頼や共感を獲得します。
- おすすめ商品: サイトで特に売りたい商品や、人気商品を魅力的に紹介します。
- 新着商品: 新商品の情報をいち早く掲載することで、ユーザーの興味・関心を惹きつけます。入荷情報や限定商品なども効果的です。
- セール情報: お得なセール情報や割引クーポンは、ユーザーの購買を促進する効果があります。目立つように表示し、期間や条件を明確にしましょう。
- キャンペーン情報: 季節ごとのキャンペーンや、期間限定のイベント情報を掲載することで、サイトへの訪問頻度を高めます。
- ブランドコンセプト: 企業理念やブランドストーリーを伝えることで、ユーザーとの共感を深めます。
商品カテゴリーページ
商品カテゴリーページでは、商品をカテゴリ別に分類し、ユーザーが目的の商品をスムーズに見つけられるようにします。 分かりやすいカテゴリ分けは、ユーザーのストレスを軽減し、購買意欲を高める効果も期待できます。
- カテゴリー名: ユーザーが理解しやすいように、分かりやすく簡潔なカテゴリ名を設定します。
- カテゴリーの説明: 各カテゴリに簡単な説明文を添えることで、ユーザーが求める商品を見つけやすくなります。
- 商品一覧: 各カテゴリに属する商品を一覧表示します。商品画像、商品名、価格などを分かりやすく表示しましょう。
- 絞り込み機能: 価格、ブランド、サイズ、カラーなど、様々な条件で商品を絞り込めるようにすることで、ユーザーの検索の手間を省きます。
- 並び替え機能: 人気順、新着順、価格順など、ユーザーが好みの順番で商品を並び替えられるようにします。
商品カテゴリーページでは、ユーザーが迷わずに目的の商品にたどり着けるよう、階層構造を整理することが重要です。 また、各カテゴリへの導線を分かりやすくすることで、回遊率を高めることもできます。
商品詳細ページ
商品詳細ページは、ユーザーが購入を検討する上で最も重要なページです。 商品の魅力を最大限に伝え、購買意欲を高める必要があります。
そのため、商品画像、商品説明、価格、レビューなど、ユーザーが知りたい情報を分かりやすく掲載することが大切です。 さらに、関連商品を表示することで、ユーザーの購買機会を増やすこともできます。
- 商品名: 商品の特徴が分かりやすく伝わる、簡潔で正確な商品名を設定します。
- 商品画像: 商品の魅力が伝わる高画質の画像を複数枚掲載します。様々な角度からの写真や、着用イメージ、使用シーンなどの写真があると、より効果的です。
- 商品説明: 商品のサイズ、素材、機能、特徴など、詳細な情報を分かりやすく記述します。メリットだけでなく、デメリットも正直に伝えることで、ユーザーの信頼を得られます。
- 価格: 消費税込みの価格を明確に表示します。割引価格がある場合は、元の価格と比較して表示することで、お得感を演出できます。
- 在庫状況: 在庫状況をリアルタイムで表示することで、ユーザーの購入意欲を高めます。「残りわずか」などの表示は、購買を促進する効果があります。
- 送料: 送料を明確に表示します。送料無料の条件や、地域別の送料なども分かりやすく記載しましょう。
- レビュー: 他のユーザーのレビューを表示することで、商品の信頼性を高めます。良いレビューだけでなく、悪いレビューも掲載することで、客観的な情報を提供できます。
- 関連商品: 関連性の高い商品を表示することで、ユーザーの購買機会を増やします。
商品詳細ページのデザインは、商品が見やすく、情報が整理されていることが重要です。 モバイル対応はもちろんのこと、拡大表示機能やズーム機能なども実装することで、ユーザーの利便性を高めることができます。
カートページ
カートページは、ユーザーが購入を進めるためのステップです。このページが使いやすいかどうかが、購入完了率に大きく影響します。
- 購入内容の確認:ユーザーがカートに追加した商品や数量、合計金額が明確に表示されていることが重要です。ここでわかりやすく確認できることで、ユーザーは安心して購入手続きを進められます。
- 購入プロセスのシンプルさ:カートページからチェックアウトページへの流れがスムーズで、手続きが複雑でないことが重要です。余計なステップを省き、簡単に次へ進めるようにしましょう。
チェックアウトページ
チェックアウトページは、ユーザーが購入手続きを完了させるためのページです。 入力項目を必要最低限に絞り、分かりやすくすることで、離脱率を減らすことができます。
- 氏名: 姓名を分けて入力欄を設けるなど、ユーザーが迷わずに入力できるよう配慮しましょう。
- 住所: 郵便番号を入力すると住所が自動入力される機能など、入力の手間を省く工夫を取り入れると便利です。
- 電話番号: ハイフンあり、なしどちらでも入力できるなど、柔軟な対応を心がけましょう。
- メールアドレス: 確認用に入力欄を設け、入力ミスを防ぎます。
- 支払い方法: クレジットカード、銀行振込、代金引換など、多様な支払い方法に対応することで、ユーザーの利便性を高めます。
- 配送先: 請求先住所と異なる場合は、別途入力欄を設けます。
- 注文内容確認: 注文内容、数量、金額などを最終確認できるよう、分かりやすく表示します。
- 注文確定ボタン: 目立つ色やデザインで、分かりやすく表示します。
チェックアウトページのデザインは、シンプルで見やすく、入力しやすいレイアウトを心がけましょう。 入力途中で離脱してしまった場合でも、入力内容を保存する機能があると便利です。
よくある質問ページ
よくある質問ページでは、ユーザーから寄せられる質問をまとめ、事前に疑問を解消することで、お問い合わせを減らすことができます。
- 送料について: 送料の金額、送料無料の条件、配送地域などを詳しく説明します。
- 支払い方法について: 利用可能な支払い方法、支払い期限、手数料などを明記します。
- 返品・交換について: 返品・交換の条件、手順、送料負担などを分かりやすく説明します。
- 配送について: 配送業者、配送日数、配送時間帯指定の可否などを明記します。
- 会員登録について: 会員登録のメリット、方法、注意点などを説明します。
よくある質問ページは、ユーザーが疑問を解消するためのページなので、検索機能を設けるなど、必要な情報にたどり着きやすい構成にしましょう。
お問い合わせ
お問い合わせページでは、ユーザーがスムーズに問い合わせできるよう、わかりやすく、使いやすいフォームを作成することが重要です。
- 電話番号: 受付時間帯を明記します。フリーダイヤルがあると、より親切です。
- メールアドレス: お問い合わせ専用のメールアドレスを設けましょう。
- フォーム: 氏名、メールアドレス、お問い合わせ内容など、入力項目を設けます。
特定商取引法に関するページ
特定商取引法に関するページでは、事業者情報や販売条件などを明記することで、ユーザーに安心感を与え、信頼性を高めることができます。
- 事業者名: 正式な会社名を記載します。
- 所在地: 会社の住所を記載します。
- 電話番号: 会社の固定電話番号を記載します。
- 販売責任者: 販売責任者の氏名を記載します。
- 商品代金以外の必要料金: 送料、手数料など、商品代金以外に必要な料金を明記します。
- 返品・交換の条件: 返品・交換を受け付ける条件を具体的に記載します。
- 販売数量: 販売数量に制限がある場合は、明記します。
- 引き渡し時期: 商品の発送時期を明記します。
特定商取引法に関するページは、法律で定められた内容を記載する必要があるため、正確な情報を掲載することが重要です。
お知らせ/ブログなど:最新情報を発信
お知らせやブログなどで、新商品情報やセール情報などを発信することで、ユーザーの関心を高め、集客に繋げることができます。
- 新商品情報: 新商品の入荷情報や、商品の魅力を伝える記事を掲載します。
- セール情報: セール期間、割引率、対象商品などを分かりやすく掲載します。
- キャンペーン情報: キャンペーンの内容、応募方法、期間などを明記します。
- イベント情報: 展示会や販売会などのイベント情報を掲載します。
- クーポン情報: クーポンコード、利用条件、有効期限などを明記します。
お知らせやブログは、SEO対策にも効果的です。 キーワードを意識した記事作成や、定期的な更新を心がけましょう。
注意点
ここでは、ホームページ制作で失敗しないための注意点について解説していきます。 サイト構成を考える上で意識すべきポイントを押さえ、ユーザーにとって使いやすいホームページを作りましょう。
階層構造を深くしすぎない
ホームページの構成を考える際に、まず重要なのは「階層構造」です。 階層構造とは、トップページを頂点として、各ページがどのように繋がっているかを示す構造のことです。
階層構造が深すぎると、ユーザーが目的のページにたどり着くまでに時間がかかってしまい、離脱率が高くなる可能性があります。 また、検索エンジンのクローラーもサイト構造を理解しにくくなり、SEOにも悪影響を及ぼす可能性があります。
階層構造は、できるだけ浅く、分かりやすいものにするように心がけましょう。 一般的にはトップページから3クリック以内で目的のページにたどり着けるようにするのが理想です。
ページ数を増やしすぎない
ホームページは、情報量が多いほど良いというわけではありません。 ページ数が多すぎると、ユーザーがサイト内で迷子になってしまい、目的の情報にたどり着けなくなる可能性があります。
必要な情報に絞り込み、ページ数を抑えることで、ユーザーにとって見やすく、わかりやすいホームページを作ることができます。 また、ページ数が少ない方が、更新や管理の手間も軽減できます。
本当に必要なページかどうかをしっかりと見極め、コンテンツを整理するようにしましょう。
ユーザー目線を考える
ホームページは、あくまでもユーザーに見てもらうためのものです。 そのため、サイト構成を考える際には、常にユーザー目線を意識することが重要です。
- ユーザーが求めている情報は何か?
- どのような順番で情報を見たいと思うか?
- どのような言葉で説明すれば理解しやすいか?
これらの点を考慮することで、ユーザーにとって使いやすいホームページを作ることができます。 アクセス解析ツールなどを活用し、ユーザーの行動を分析するのも有効な手段です。
まとめ
今回は、ホームページ構成の考え方と手順、そして差別化のポイントについて解説しました。
ホームページは、ただ情報を載せるだけでは効果を発揮しません。 ユーザーにとってわかりやすく、目的の情報にたどり着きやすい構成にすることで、初めて成果につながります。
構成を考える際には、ターゲットユーザーを明確化し、どのような情報を求めているのかを分析することが重要です。 そして、自社の強みや想いを効果的に伝えるコンテンツを制作し、適切な場所に配置していく必要があります。構成を考えることは、時間も手間もかかりますが、それだけ重要な要素です。
今回の記事で紹介したステップや構成例を参考に、ぜひ自社のホームページ構成を考えてみてください。大変な作業ではありますが、その分、面白味や達成感がありますし、自社や自社サービスへの理解も深まり、メリット盛りだくさんです。
hw-createではホームページ制作に関するお悩み相談を受付けています。もし制作や構成についてお困りのことがあれば、お気軽にご相談ください。